How it works
- Record everything
- Replay doesn't just capture video. It records all events at the lowest levels so you have everything you need to fix bugs in a single link. All without needing to reproduce the issue.
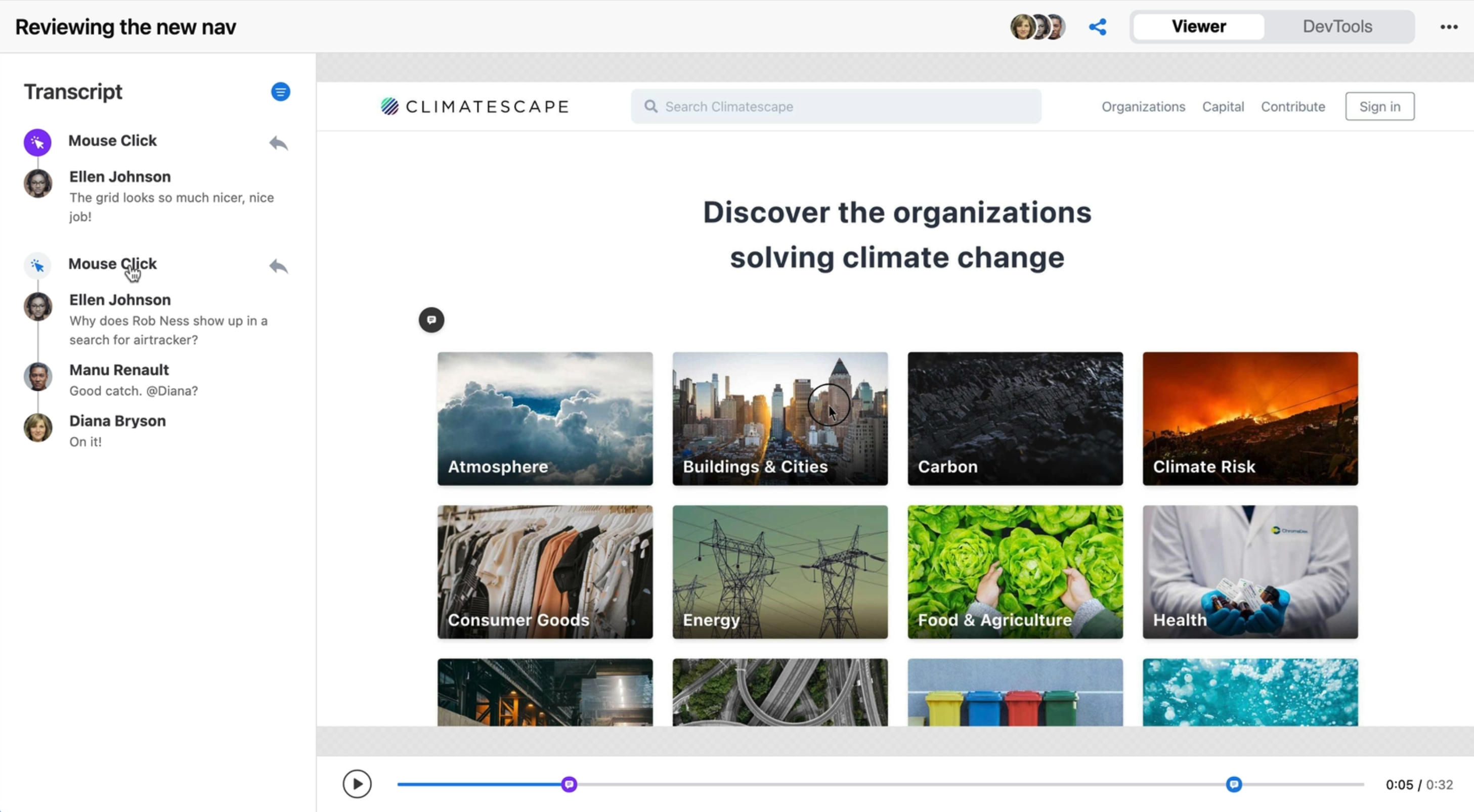
- Comment on anything
- With Replay, you can add a comment on a place in the video, a point in time, a mouse event, or even a line of code. And everyone on your team can jump in using their favorite browser.
- Add print statements anywhere
- Because Replay is a time-travel debugger, you can add a print statements to any point in time without having to refresh the application and replicate the steps. You won't want to go back to the old way.
Replay is going to be amazing for library maintainers. We'll no longer need to ask for repro instructions with bug reports – we can just ask for the recording.